はじめに
こんにちは!今回はUnityのAddressableを使ってリソースを読み込み、
それをImageコンポーネントのSourceに設定する方法について試してみます!
この手法は、動的にリソースを管理できソースコードを変えなくてもリソースだけ更新したりできるので使いこなせるととても便利です。
検証環境
- Unity 2022.3.39f1
事前準備
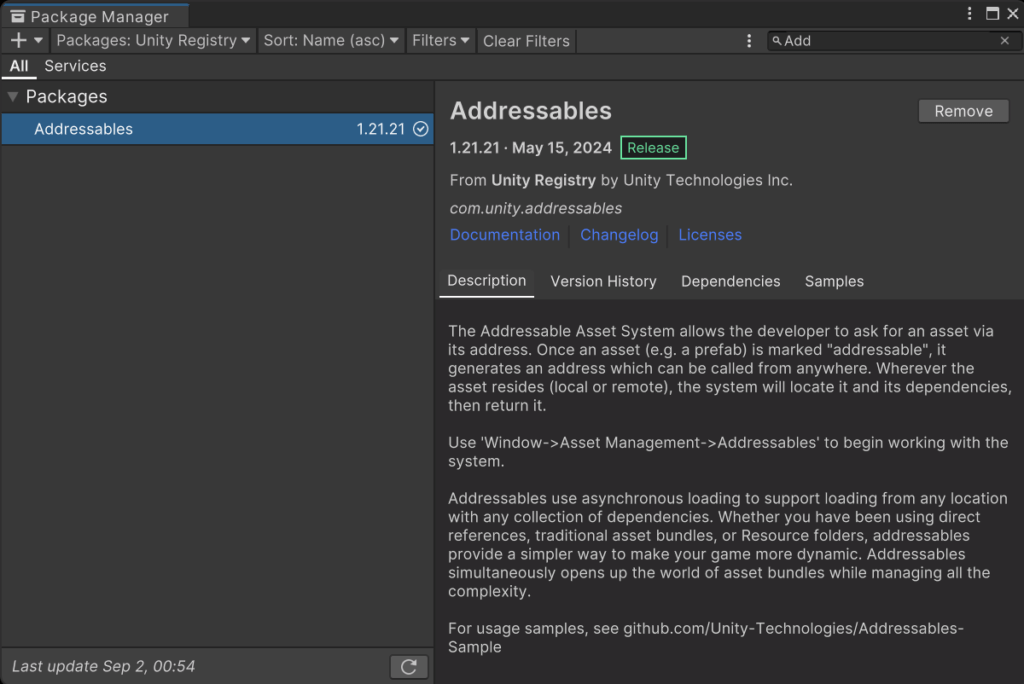
Addressablesのインストール
Addressablesを利用するにはPackage ManagerからAddressablesをインストールする必要があります。
Unityの Window → Package Manager を開いてUnity Registryから Addressablesをインストールしましょう。

Addressablesから読み込む画像を追加
画像をエディタに追加
今回はAddressablesから画像を読み込んでImageコンポーネントにアタッチすることにします。
今回はサンプルとして以下の画像を使用します。

テスト用に画像を用意してUnityEditorに追加しておきましょう。
画像をAddressables Groupsに登録
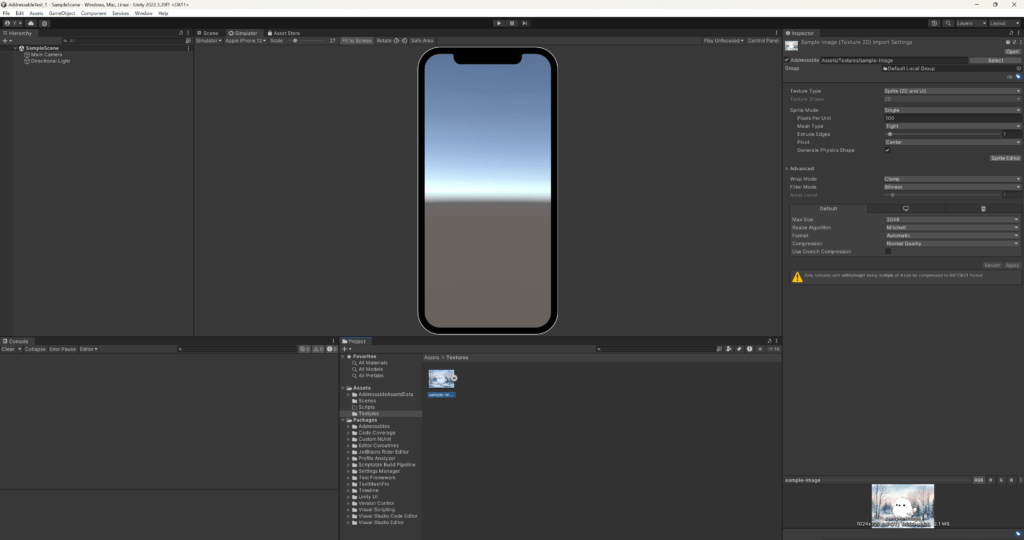
追加した画像はTextureTypeをSpriteに変えておきます。
また追加した画像をAddressablesから読み込めるようにするために画像のInspectorのAddressablesのチェックボックスをtrueにします。
このときデフォルトでパスが入力されますが、自分の好きなパスの形式に書き換えて問題ありません。

Addressablesから読み込んだ画像を表示するImageを作成
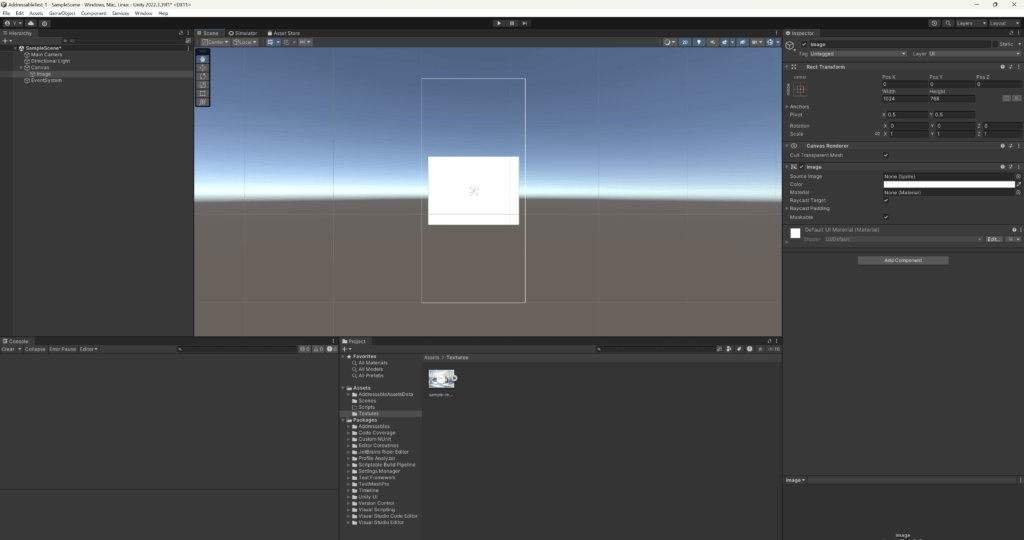
Addressablesから読み込んだ画像をアタッチするためのImageオブジェクトを作成しておきます。
Hierarchyで右クリックしてUIからImageオブジェクトを追加しておきます。サイズは画像と合わせておくといいでしょう。

画像をAddressablesからロードするスクリプトを作成
以下のコードでAddressablesから画像を読み込んでImageのソースに設定できます
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.AddressableAssets;
using UnityEngine.ResourceManagement.AsyncOperations;
public class AssetLoader : MonoBehaviour
{
// ImageコンポーネントをInspectorから設定する
public Image targetImage;
// Addressableで指定したアドレスをInspectorから設定する
public string addressableKey;
void Start()
{
// Addressableからリソースを非同期でロードする
Addressables.LoadAssetAsync<Sprite>(addressableKey).Completed += OnSpriteLoaded;
}
private void OnSpriteLoaded(AsyncOperationHandle<Sprite> obj)
{
if (obj.Status == AsyncOperationStatus.Succeeded)
{
// リソースのロードが成功したら、Imageコンポーネントに設定する
targetImage.sprite = obj.Result;
}
else
{
Debug.LogError("Failed to load Sprite with Addressable.");
}
}
private void OnDestroy()
{
// Addressableのリソースを解放する
Addressables.Release(targetImage.sprite);
}
}コードの説明
- Addressables.LoadAssetAsync<Sprite>
指定したキー(addressableKey)に基づいてSpriteを非同期でロードします。 - OnSpriteLoaded
ロードが完了したときに呼び出されるコールバックメソッドで、成功した場合はImageコンポーネントのspriteプロパティにロードされたSpriteを設定します。 - OnDestroy
GameObjectが破棄される際に、Addressableでロードしたリソースを解放します。
スクリプトのセットアップ
スクリプトを作成したら、以下の手順で設定を行います。
- 空のゲームオブジェクトを作成し、上記のスクリプトをアタッチします。
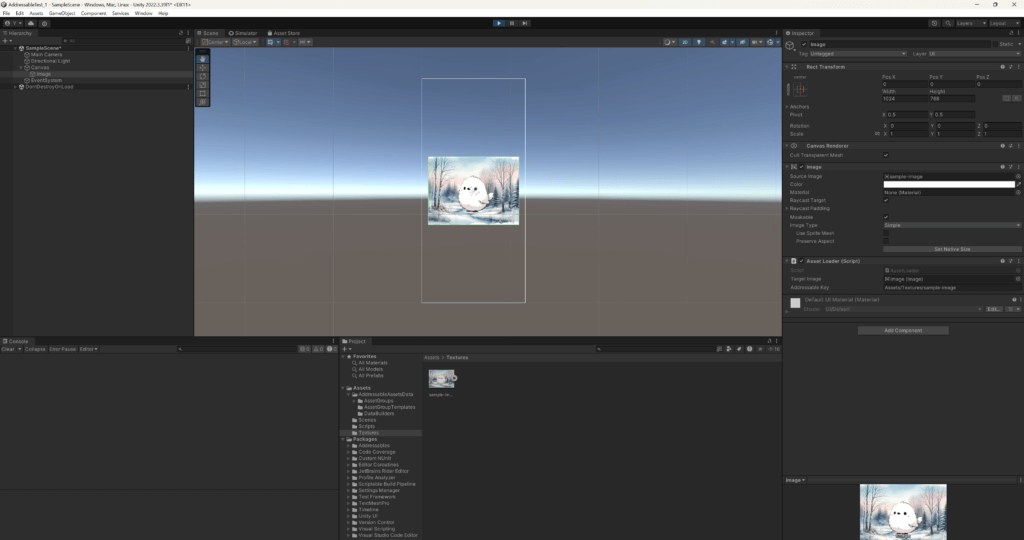
Target Imageに、画像を表示したいUI > Imageコンポーネントを持つオブジェクトをドラッグアンドドロップします。Addressable Keyに、先ほど設定したAddresablesのパス(キー)を入力します。
実行結果
上記スクリプトをアタッチして実行したらうまくいくと画像が読み込まれます。

まとめ
UnityのAddressableを使うことで、リソースの動的読み込みを行ってみました。
あとはAssetBundleとして書き出したものをS3などにアップロードして外部からダウンロードする形を取るのがよくある使い方でしょうか。
アプリ自体のサイズの節約とアプリを更新しなくてもリソースを変更できるようになりますね。