
はじめに
Unityでの開発でJetBrains Riderは非常に便利なのですが、
そのままだと少し使いづらいと感じる箇所もあるので、個人的に行っているカスタマイズに関して紹介します。
体験版などで触ってみてゴチャゴチャして使いづらいな...と感じた人はそれで使うのをやめてしまうのは正直もったいないな、と思うので参考にしてもらえると幸いです。
おすすめカスタマイズ
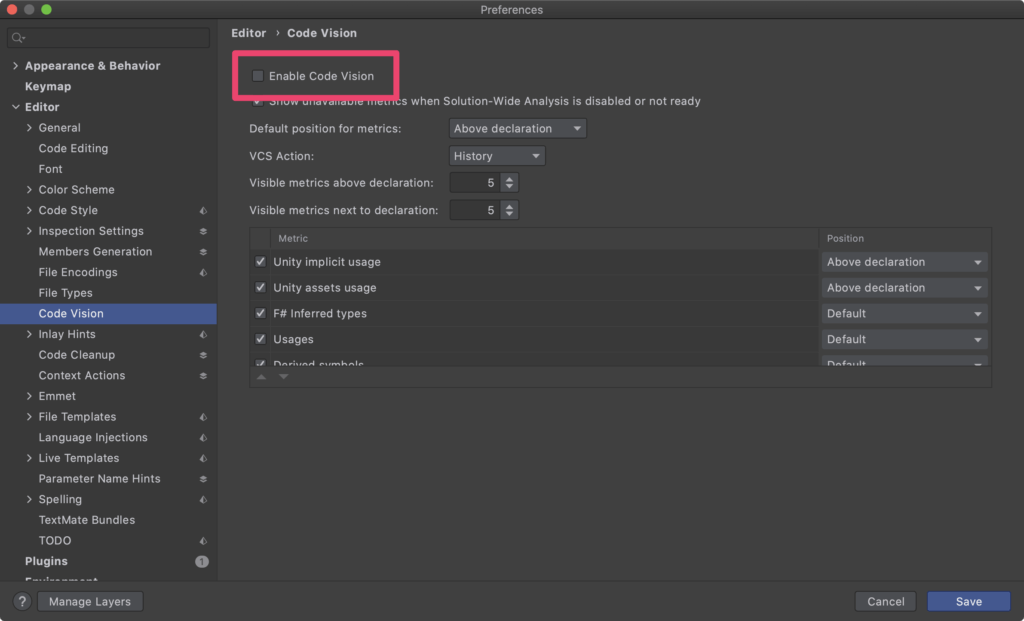
コードビジョンを消す
コードビジョンはクラスやメンバーの情報が表示されるのですが、
1行おきに全て表示されると流石に見辛さを感じるので設定をOFFにします。

JetBrains Rider → Preferences → Editor → Code Vision → Enable Code Vision のチェックを外す

ショートカットキーの設定
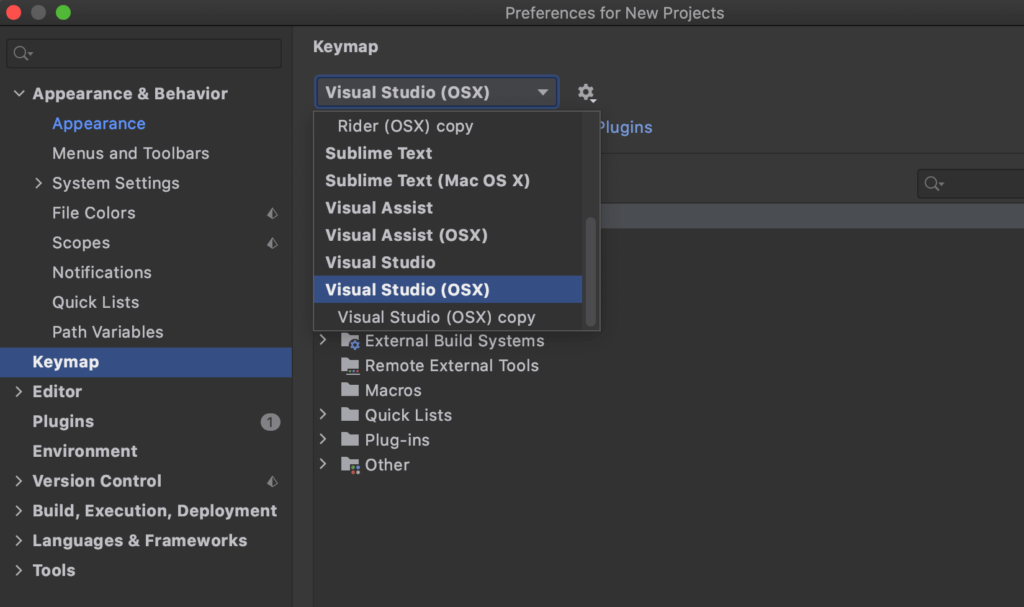
Riderのショットカットキーのままでも問題はないですが、
今まで慣れ親しんだキーマップでコードを書きたい場合は以下の箇所で変更できます。
JetBrains Rider → Preferences → Keymap
Visual Studioとか他のエディタのキーマップで作業できるようになります。

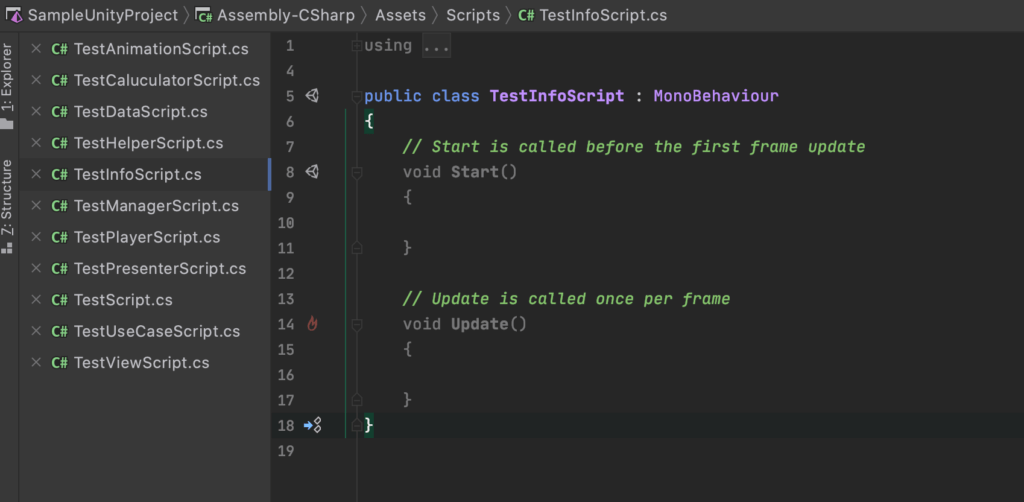
開いてるファイルのタブを縦表示する
私の場合、多くのファイルを同時に開いて編集することが多いのですが、
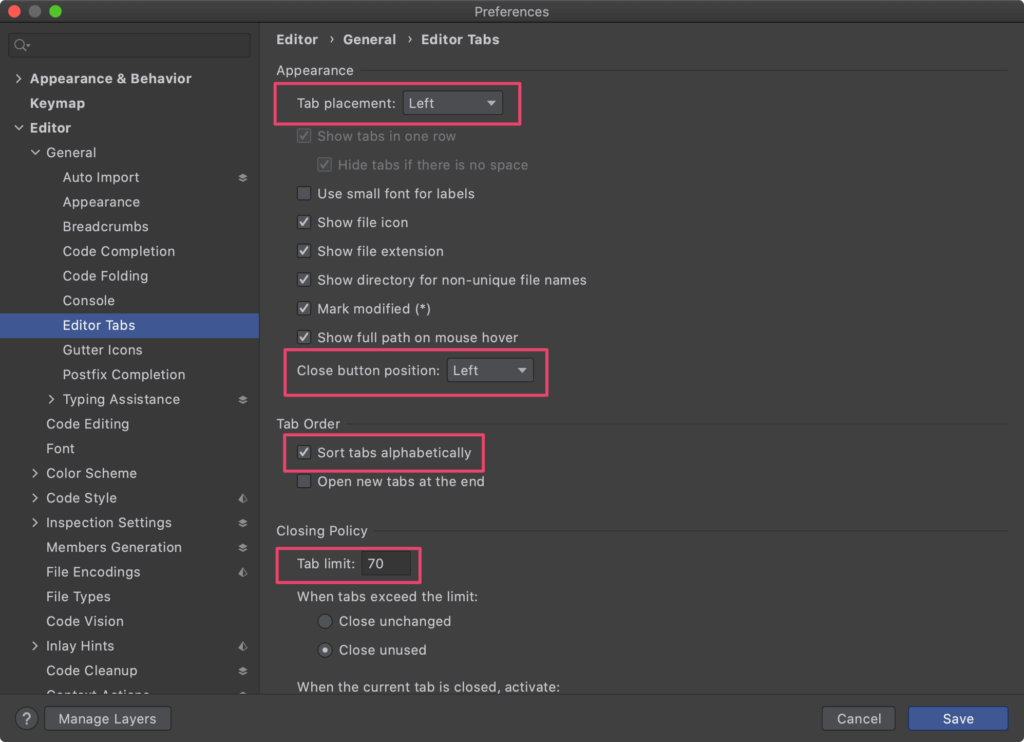
たくさん開くと画面上部がすぐに埋め尽くされるため、画面横に縦表示するようにします。

- Tab placement : タブの表示位置(Left)
- Close button position : 閉じるボタンの位置。ファイル名の長さで閉じるボタン位置がバラバラになるため。(Left)
- Sort tabs alphabetically : ファイル名でソート(true)
- Tab limit : タブの表示上限 (初期値は10なので適当に上げる)
上記の設定を行うと開いているファイルがファイル名で整列された状態で左にタブ表示できます。
たくさんのファイルを同時に開いても探しやすさを保てます。

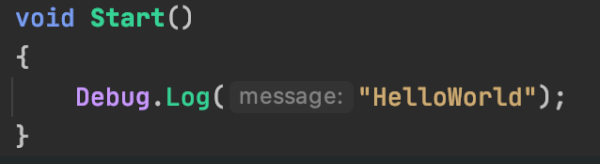
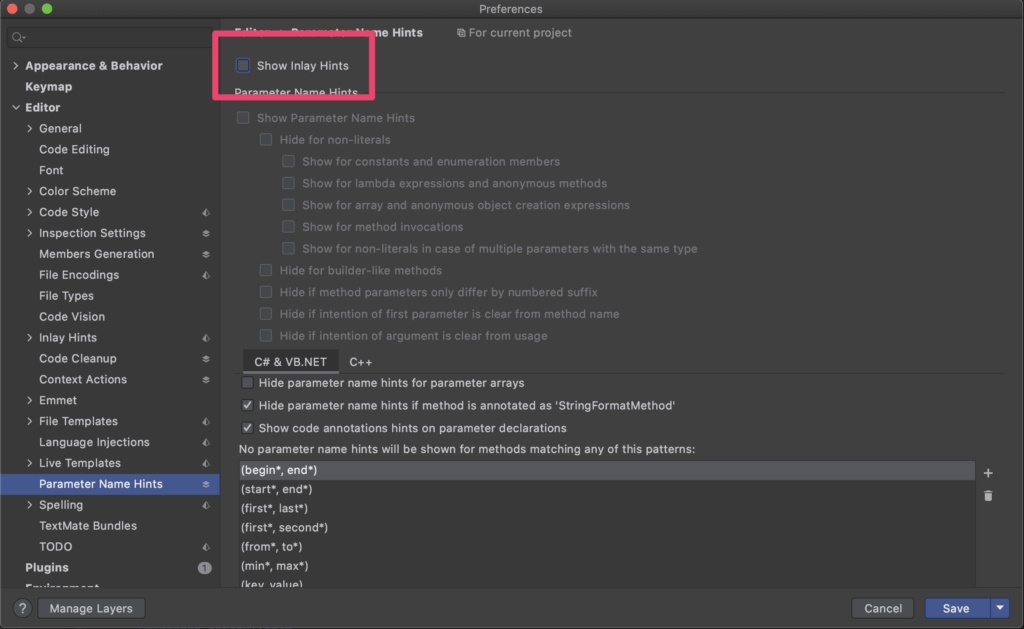
ヒントを消す
デフォルトだと以下のようにラベルでヒントが表示されますが、
これもコード量が増えて見辛さを感じるためOFFにします。

JetBrains Rider → Preferences → Editor → Parameter Name Hints → Show Inlay Hints のチェックを解除

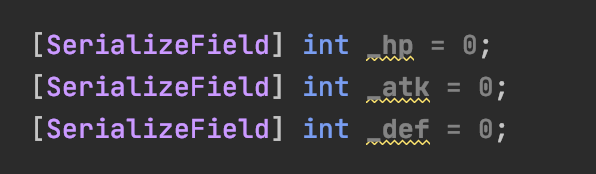
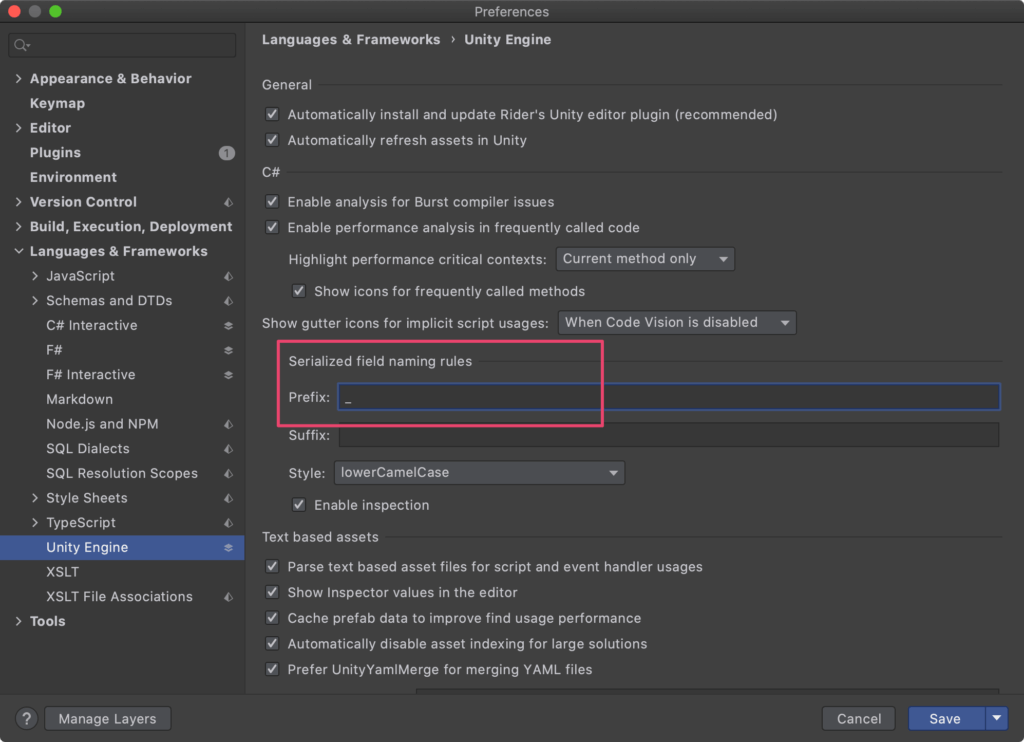
SerializeField属性の先頭の _ を許容する
コーディングルールでクラスの中でのみ参照するprivateな変数名の頭に「アンダーバー」を付けたりすることがあります。
その場合、デフォルトだと以下のように警告が表示されてしまうため、許容する設定にします。

JetBrains Rider → Preferences → Language&Frameworks → Unity Engine → Serialized field naming rules → Prefix に「_」を追加

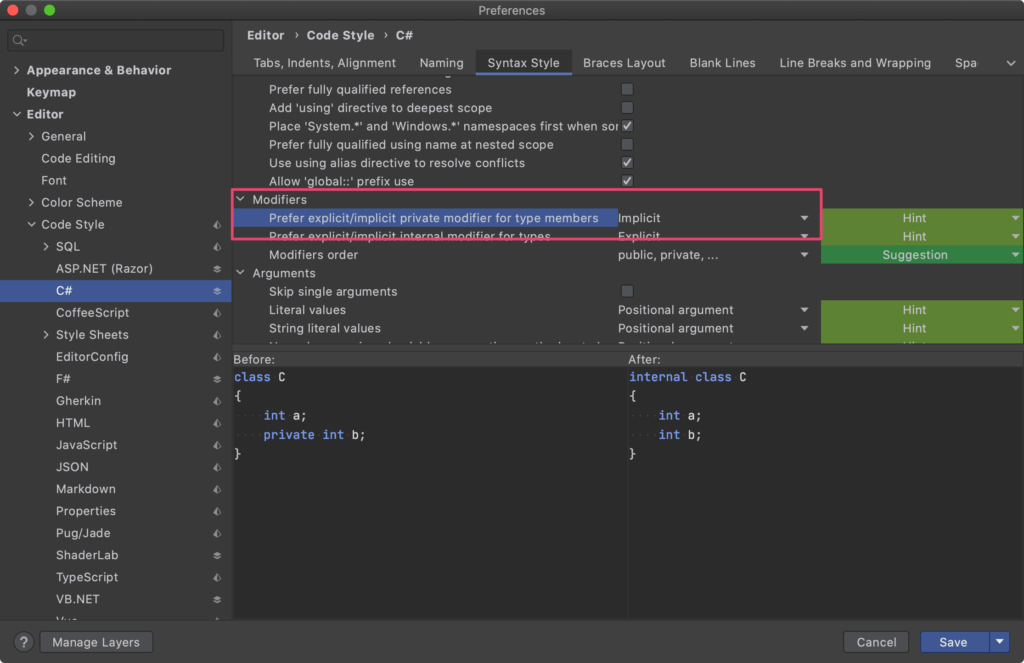
暗黙的にprivateを許容させる
明示的なprivateが不要であれば、以下で変更できます。
JetBrains Rider → Preference → Editor → Code Style → C#
→ Modifiers → Prefer explicit/implicit private modifier for type members → implicit

おすすめプラグイン
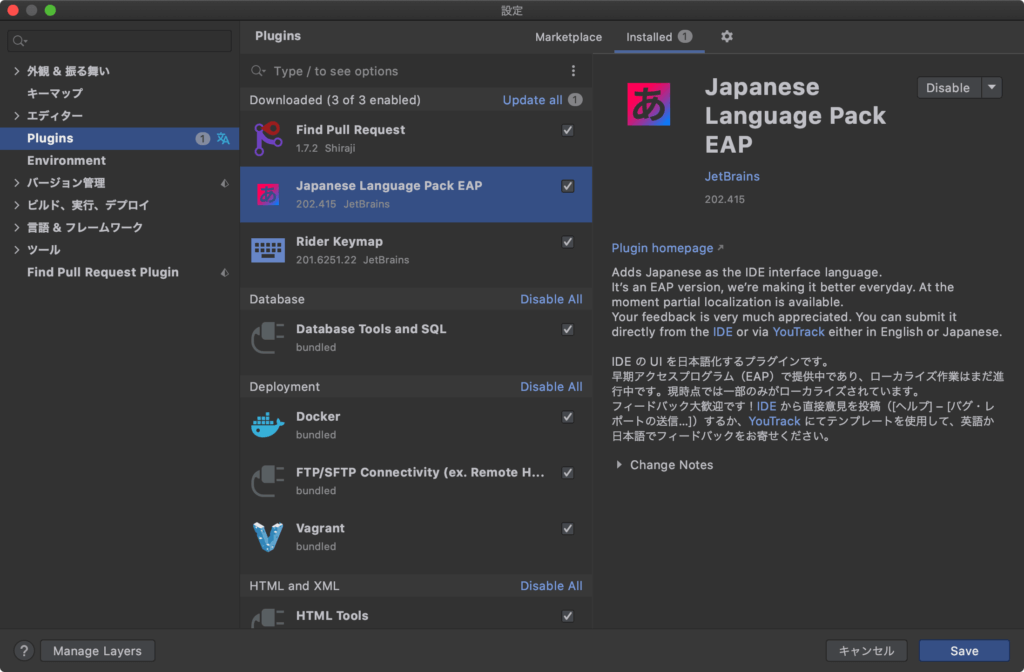
Japanese Language Pack EAP
不要な人もいますが日本語化するプラグインです。
設定周りが日本語化されますので、何が変わるか分かりやすくなります。
JetBrains Rider → Preference → Plugins から導入できます。

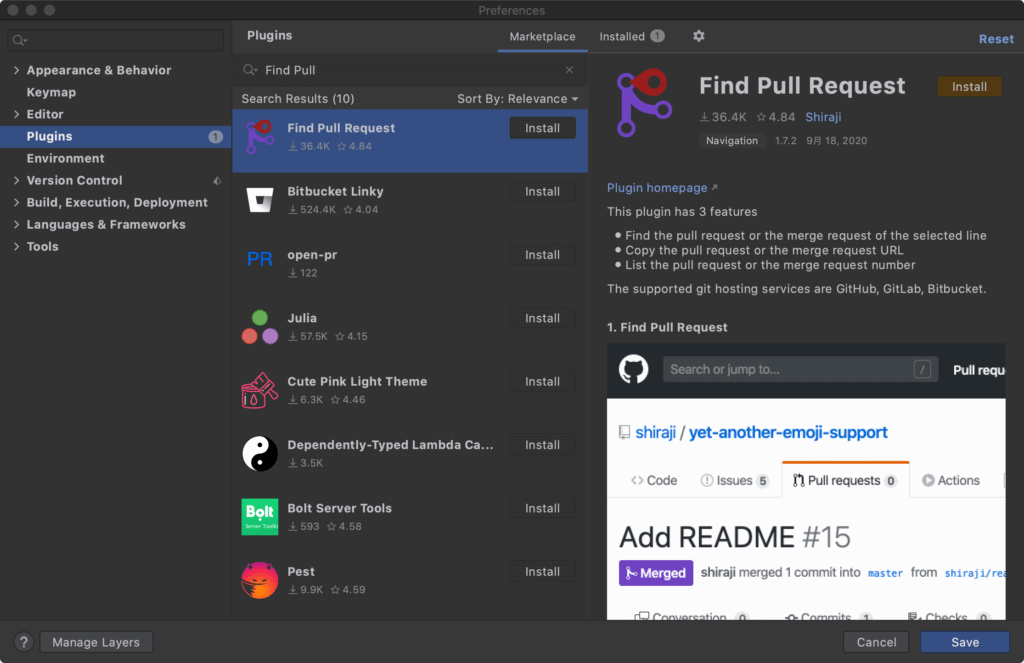
Find Pull Request
コード上の気になった箇所を右クリックするだけでGitHubのプルリクエストを表示することができます。
過去にマージされたときのプルリクエストが参照できるため、コードを追いやすくなります。

最後に
JetBrains Riderでおすすめのカスタマイズとプラグインをご紹介しました。
今後も便利な設定やプラグインを発見したら追記していきます。
Riderはもう手放せないほど開発に便利なので有効に活用していきたいですね!








