ChatGPTを使って画像生成を行っていると、背景を透過した画像を作りたいと思うことがよくあります。
ChatGPTで生成した画像に対して「背景透過してpngで書き出して」と依頼してみたのですが、背景が透過した画像を作ってもらうことは今のところ試しても上手くいきませんでした。

一見できてそうに見えますが、チェッカー柄があるだけで透過できてません。騙されました...。
プロジェクトやプレゼン資料で使うイラスト画像など、背景が透過されていると非常に便利です。
今回は、ChatGPTを使って背景透過の画像を生成する方法をご紹介します!
この記事では、GPTs、Zapier、remove.bgを使用してChatGPT内だけで背景透過した画像を生成した方法について解説します!
使用するツール
- GPTs(ChatGPT Plusが必要です)
- Zapier
- remove.bg
手順
1. ChatGPTで画像を生成
まずは、ChatGPTのDALL-E 3を使って画像を生成します。
DALL-E 3は、テキストから高品質な画像を作成できるAIモデルです。
今回は例として可愛い鳥のイラストを生成してもらいました。(この時点で背景透過できたら楽なんだけどなぁ...。)

2. Zapierのアカウント作成
次に、Zapierのアカウントを作成します。Zapierは異なるウェブサービスを自動化して連携させるプラットフォームで、無料プランでも十分に活用できます。アカウント作成は公式サイト(Zapier)から簡単に行えます!
少々手間ですがアカウント登録が必要です。アカウント作成途中に会社のことについて聞かれますがSkipすることも可能です。

3. remove.bgのアカウント作成
背景透過にはremove.bgを使用します。
こちらも公式サイト(remove.bg)からアカウントを作成してください。remove.bgは、画像の背景を自動で取り除くサービスで、非常に高精度です。こちらもZapier経由でChatGPTから呼び出すためアカウント作成が必要です。

4. ZapierのAI Actionsにremove.bgを追加
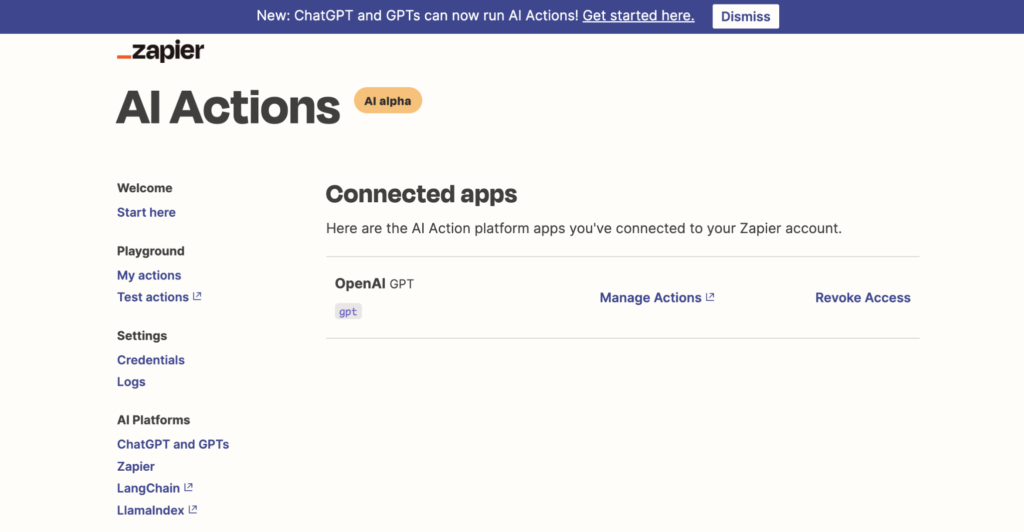
Zapierにログインし、「AI Actions」に移動してremove.bgを追加します。
これは、Zapierが自動的に画像をremove.bgに送り、背景を取り除くプロセスを設定するためのステップです。

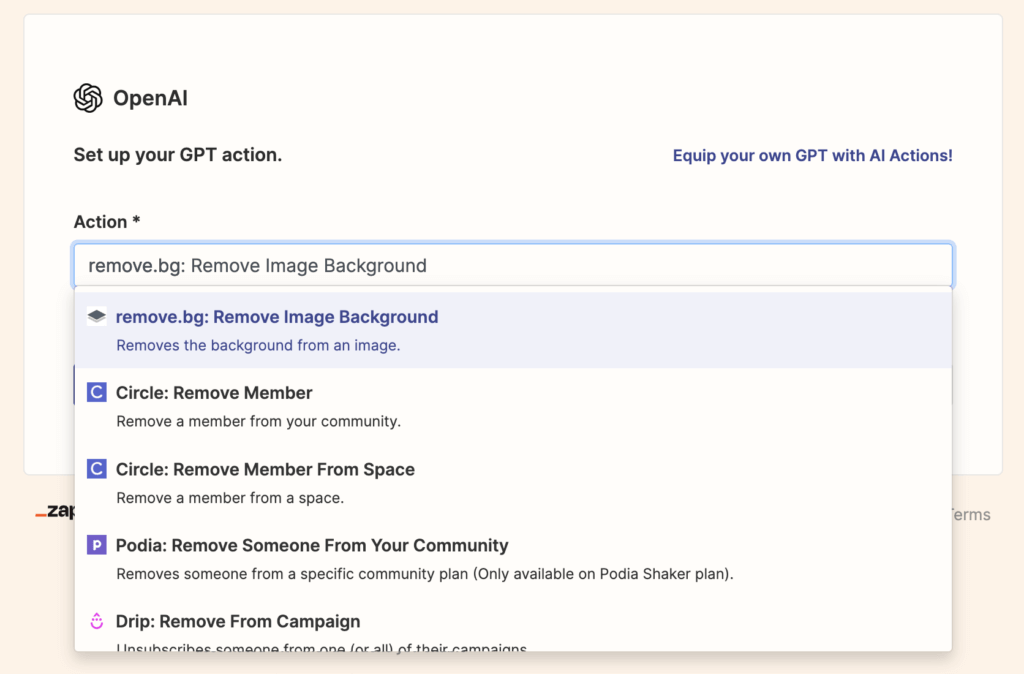
AI Actionsに移動したら Managed Actionsからremove.bgを追加しましょう。

Zapierにremove.bgを追加できたらアカウント関連の設定は完了です。
5. Zapierと連携するGPTsを作成
次に、Zapierと連携するためのGPTsを作成します。これは、生成した画像をZapierに送信するための手順です。
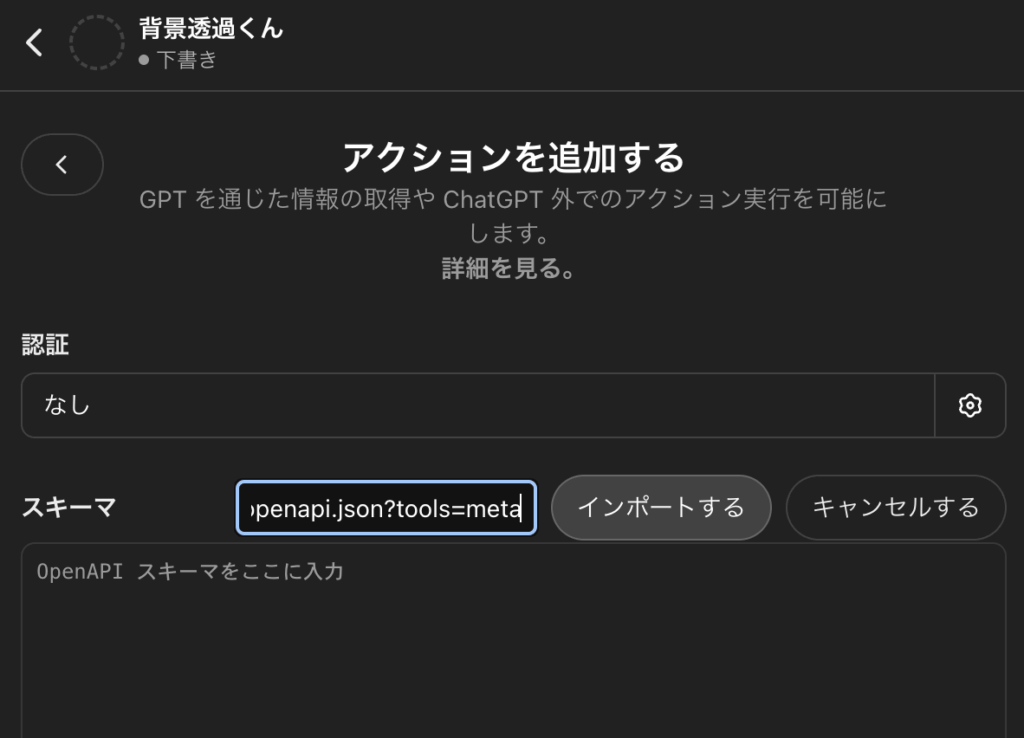
Zapierの設定画面から、必要なhttpsのリンクを取得してGPTsのActionに入力します。
https://actions.zapier.com/gpt/api/v1/dynamic/openapi.json?tools=metaGPTsを作成し、スキーマの横のテキストボックスに上記のURLを入れてURLからインポートします。
GPTsへの指示には適当に「Zapierのremove.bgを使って背景を除去してください。」と書いておきしょう。

6. 作成したGPTsに対して透過したい画像を渡す
DALL-E 3で生成した画像を、作成したGPTsに渡します。
このときに注意点として以下の内容があります。
- 画像は直接渡すのではなくURLとして渡す必要がある
- 画像の保存形式はjpgかpngにする必要がある(remove.bgの制約)

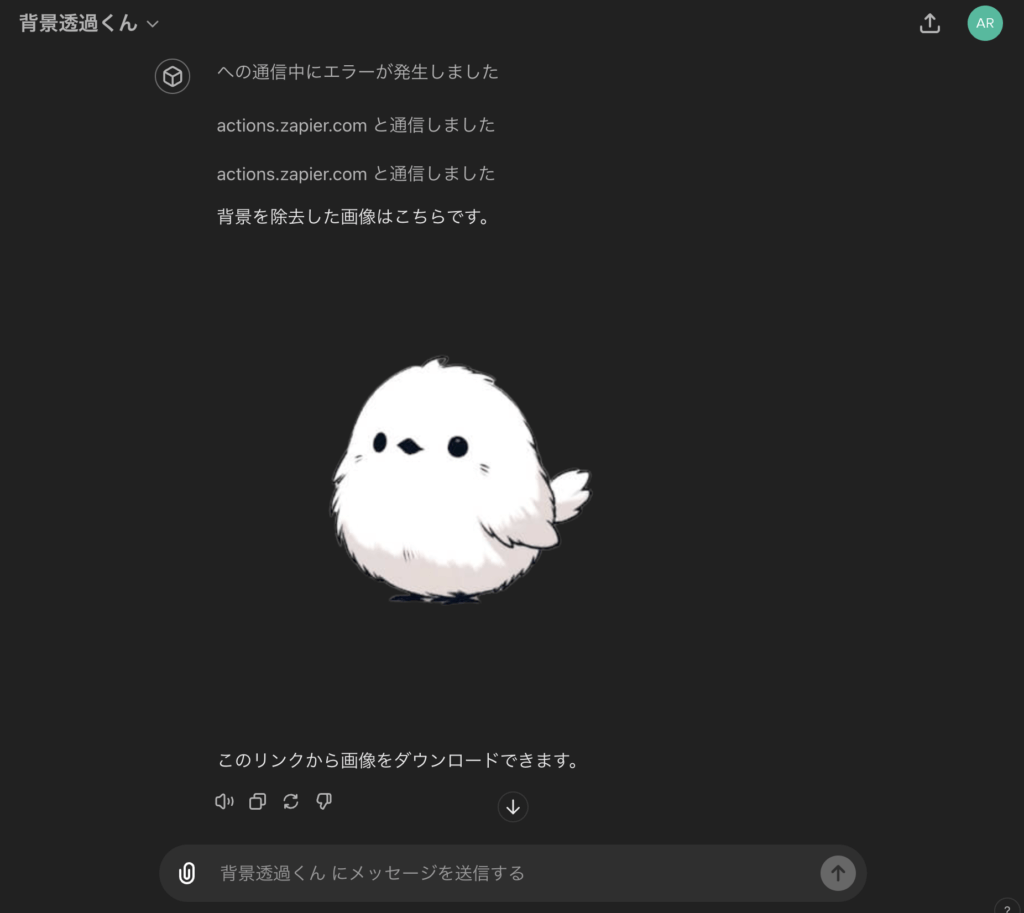
7. 透過した状態の画像をダウンロード
上記手順でChatGPTにて生成した画像を背景透過した状態でダウンロードすることができます。
Zapierが自動的にremove.bgを通じて背景を透過した画像を取得できてます。
これで、背景が透過された画像が手に入りました!
試しに透過させたイラストを適当な背景と合成させてみました。良い感じに切り抜きができてます!

まとめ
以上が、ChatGPTを使って背景透過の画像を作る方法です!
この方法を使えば、手間をかけずに高品質な透過画像を作成することができます。
アカウント登録や連携周りは一度行ってしまえば次回以降は行う必要がないため素早くできそうです。
それにしてもコードを1行も書くことなく、これが実現できてしまうとは改めてスゴイなぁと思いました。








